Как не потерять аудиторию и клиентов, если ваше приложение удалили или заблокировали в App Store и Play Market?

Чесноков
генеральный директор компании QSOFT
Россия сегодня находится под историческим санкционным давлением. На фоне обострившейся геополитической ситуации, зарубежные страны вводят все новые ограничения, которые как оказалось затрагивают не только работу компаний из различных секторов экономики, но и простых россиян. Санкции против крупнейших российских банков повлияли и на их клиентов: теперь они не могут переводить валюту за рубеж, скачивать или обновлять банковские приложения в магазинах цифрового контента.
Весной этого года мобильные приложения банков, попавших под санкции, исчезли из App Store и Google Play. Удаление приложений анонсировал и китайский Huawei AppGallery. Речь идет о ВТБ, Сбербанке, Промсвязьбанке, Альфа-банке, Открытии и ещё ряда других финансовых организаций.
Поскольку происходящее вызвало большой резонанс в банковской среде, другие российские банки, пока еще не попавшие в "черный список", сейчас тоже активно задумываются о будущем мобильного банкинга в кризисных условиях и ищут альтернативные пути доставки финансовых услуг и поддержания их высокого качества для своих клиентов. Компании должны быть готовы к новым технологическим вызовам и даже угрозам, а также к тому что и их мобильные приложения могут безвозвратно исчезнуть с зарубежных платформ.
Отключение Сбера, ВТБ и других от App Store и Google Play показало яркий пример того, что альтернатива существует: банки оперативно отреагировали на ситуацию, предложив своим клиентам воспользоваться онлайн-банком, работающим как на мобильном, так и на десктопе или ноутбуке и сохранившем все важнейшие функции и операции.
Тренды мобильного трафика в 2022 году
Рассмотрим интересный факт – число пользователей мобильного интернета в России растет ежегодно. Так к концу 2021 года около 83% интернет-трафика в нашей стране приходилось на мобильные устройства. А уже в марте 2022 из-за блокировок этот показатель достиг 85%. Результат оказался рекордным, свидетельствуют данные аналитиков SlickJump, которые отслеживают динамику изменения трафика в Рунете. Частично такой рапидальный рост можно объяснить тем, что по большей части, пользователи привыкли использовать инструкции по обходу блокировок в связке с VPN на своих мобильных.
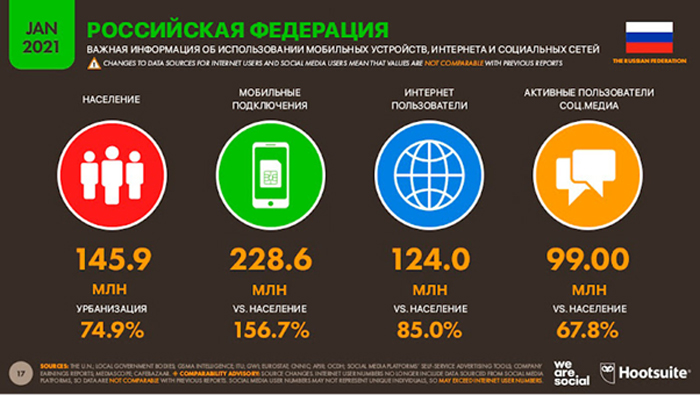
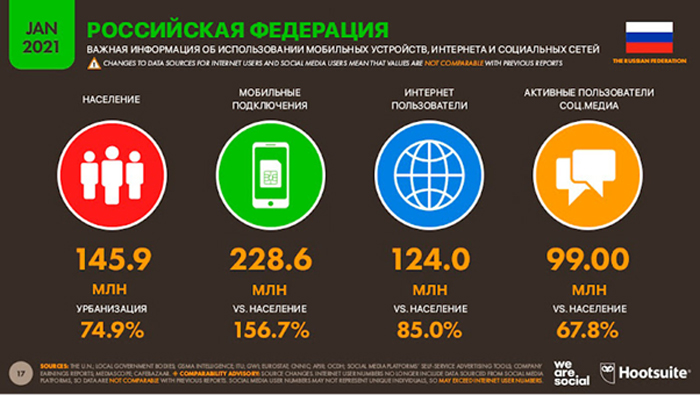
При этом в отчетах DataReportal, Hootsuite и We Are Social за 2021 год указано, что число мобильных подключений в России составило 228,6 млн, при совокупном количестве пользователей 111,3 млн, а среднее время использования мобильного интернета – 3 часа 29 минут.




Если же взглянуть на мировую статистику, то можно найти подтверждение российским трендам: по данным аналитики за 2021 год, доля мобильного трафика составила 55,7%, а доля стационарного трафика с ПК или лэптопов – всего лишь 41,4%.
Кроме того, по данным comScore, подавляющее большинство своего времени, около 85% пользователь проводит примерно в 4-5 любимых приложениях - мессенджерах, соцсетях, видеохостингах. А более половины пользователей не скачивают ни одного приложения в месяц.
Одной из причин этого может быть во-первых, недостатки поискового механизма и узкие возможности фильтрации и категоризации в магазинах подобных AppStore, алгоритмы часто не показывают пользователям даже популярные приложения. В случае с адаптированными версиями сайтов или PWA-приложениями такого эффекта нет, их можно легко найти в поисковой строке браузера и добавить на рабочий стол ярлык для быстрого доступа, как в обычном приложении.
Опираясь на цифры, можно с уверенностью сказать, что если ранее мобильные платформы рассматривались как дополнение стационарных, то сейчас все с точностью до наоборот, и для бизнеса критически важно адаптировать свои ресурсы, под мобильные устройства. Развитие мобильной версии сайта для поддержки клиентов – это самый эффективный и наиболее очевидный путь развития компаний на сегодняшний день.
Мобильная версия сайта: что это и какую пользу приносит бизнесу?
Как уже очевидно, события с санкциями, различными блокировками и удалениями приложений из цифровых магазинов могут коснуться не только банков, но компаний из любых других сфер: в один момент могут перестать работать приложения для онлайн-шопинга, доставки продуктов или лекарств и клиент потеряет часть своих данных.
Удержать клиента сегодня помогут кросс-платформенные решения, отвечающие высоким требованиям к уровню клиентского сервиса. Мобильные сайты не уступают нативному приложению также и по уровню соблюдения безопасности. Они востребованы и активно используются даже в банковской сфере. Сочетание безопасности и доступности на разных девайсах повышает уровень лояльности к компании.
Мобильная версия - это красивое, удобное и функциональное представление сайта в браузере на мобильных устройствах, учитывающее габариты экрана пользователя. Визуальное оформление и интерфейс сайта при этом почти не меняются. Пользователи, которые по большей части взаимодействовали с сайтом с компьютера или ноутбука, с легкостью привыкнут и к мобильной версии.
Еще одна важная деталь - это возможность привлечь на мобильный сайт органический трафик из поисковой выдачи. Для этого нужна базовая SEO-настройка, которая зачастую уже сделана на сайте компании.
Наличие у бизнеса максимального числа каналов доставки своего контента аудитории, в том числе в мобильной версии сайта, является конкурентным преимуществом в нестабильных условиях.
Как адаптировать сайт под мобильные устройства: основные варианты
Существуют разные варианты адаптации сайта к мобильным устройствам. Важно выбрать тот, который будет отвечать конкретным задачам конкретной компании. Обладая многогранным опытом в проектировании мобильных решений, мы в QSOFT хотим помочь разобраться в этом вопросе и понять, что подходит именно вам.
Ниже рассмотрим основные варианты адаптации сайтов под мобильные девайсы и расскажем о преимуществах каждого.
1. Адаптивная верстка
Основная цель адаптивной верстки - это возможность подстроиться под разные гаджеты (ПК, смартфон, планшета). Адаптивная верстка не требует разработки самостоятельной мобильной версии. Предполагается, что у компании уже есть сайт, структуру которого менять не требуется а верстка помогает отображать его корректно на разных экранах. Такой вариант хорошо подходит коммерческим сайтам, например, интернет-магазинам, так как им не нужно переносить свои каталоги и большие объемы данных.
Плюсы адаптивной верстки:
- Не требует сложной разработки – адаптивный сайт нуждается лишь в разовой модификации CSS-стилей, тогда контент будет подстраиваться под девайс: это дешевле, быстрее и проще, чем создавать мобильное приложение.
- Адаптивная верстка экономит ресурсы и деньги – размещение новой информации в паре строк кода, внедрение новых функций или исправление ошибок можно делать единоразово для всех устройств.
- Используется единый URL, а это означает что контент сайта не дублируется, страницы не конкурируют между собой в поиске и перенаправление пользователей не требуется.
- Адаптивный сайт удобен для пользователя, он позволяет видеть всю основную информацию без скролла страницы.
- Адаптивный сайт выше ранжируется поисковиками: система видит, что у сайта много трафика с разных типов устройств и повышает его позиции как популярного.
- С адаптированной версткой страница сайта будет хорошо отображаться во всех браузерах, даже с телефонов, где стоят устаревшие версии браузеров.
- Простота web-аналитики – адаптированная версия дает возможность формировать единый отчет, отслеживая характеристики визитов и параметры аудитории, без необходимости импортировать данные с разных сайтов.
Если компания планирует подключать поисковую оптимизацию и ей нужен единый домен, то адаптивная верстка сайта может стать наиболее оптимальным решением. Когда в приоритете более высокая скорость загрузки страниц или необходим уникальный функционал, то стоит обратить внимание на самостоятельную мобильную версию сайта.
2. Мобильная версия сайта
Мобильная версия – это отдельный сайт, копия основного, которая максимально оптимизирована под мобильные устройства на уровне кода. Когда пользователь заходит на сайт и размер экрана определяется как мобильный девайс то идет перенаправление на мобильную версию. Она более быстрая, легкая и содержит самый важный и часто используемый пользователем контент.
Мобильная версия подходит для ресурсов с высоким и регулярным трафиком: информационных сайтов, онлайн-магазинов, сайтов банков и площадок, где используется авторизация или функции личного кабинета.
Преимущества мобильной версии:
- Менее затратное по сравнению с разработкой нативного приложения, при этом достаточно гибкое решение;
- Мобильная версия удобна для пользователя: уже знакомый по основному сайту дизайн - клиенты не растеряются что где искать. При этом, функционально можно оставить самые часто используемые разделы, а лишнюю информацию исключить. Это повысит уровень клиентского сервиса, так как уменьшит нагрузку и повысит скорость загрузки страниц.
- Поддерживать мобильную версию достаточно просто: изменения и доработки ведутся независимо от основного сайта.
- Общий back-end сайта и мобильной версии – не нужно разрабатывать код и отстраивать все процессы с нуля: основная бизнес-логика, интерфейсы как правило уже существует на back-end’е.
- Широкие возможности для продвижения: мобильной версии сайта не требуется App Store Optimisation – отпадает необходимость оптимизировать описание, метаданные приложения, поддерживать страницу приложения в магазине для её индексации и вывода в топ.
- В случае с мобильной версией сайта вопроса с внезапной блокировкой или удалением приложения не возникает, так как размещение там вообще не требуется.
- Мобильное приложение, в отличие от мобильной версии сайта не может существовать "в изоляции" – нативные приложения являются по своей сути автономными, обладают собственным кэшем или БД, из которой берутся данные при отсутствии подключения к интернету, они порождают дополнительную необходимость писать отдельный API, создавать интерфейс для обмена данными между сервером и приложением, а также необходимость раздельной разработки серверной части, API и разработки самого приложения.
- Нативные мобильные приложения требуют использования таких языков как Objective-C, SWIFT для IOS или Java, Kotlin для Android, владение которыми удорожает стоимость работы специалиста.
- Мобильная версия дает возможность использования ряда аппаратных функциональностей девайса прямо в браузере (камера, геолокация, доступ к микрофону, возможность рассылки push-уведомлений), это расширяет функциональность решения и повышает пользовательский комфорт.
- Любые изменения элементов дизайна внести проще и быстрее с технической точки зрения, нет необходимости постоянно обновлять приложение.
- Мобильное приложение требует установки и "сознательных" действий от пользователя, тогда как мобильная версия сайта - нет.
- Мобильная версия сайта не занимает дополнительной памяти на устройстве пользователя.
- Пользователям не нужно постоянно скачивать обновления - все само обновляется в фоновом режиме.
- Не требуется постоянно логиниться или вводить личные данные, т.к. они сохраняются в кэше браузера.
- Пользователь может открыть множество вкладок в одном окне, удобно переключаясь между ними. В приложениях такой функциональности нет.
- У бизнеса есть возможность использовать привычные и информативные системы web-аналитики, как Яндекс.Метрика, Google Analytics, пиксели Яндекс Аудиторий, Вконтакте, не требуется подключать специализированные системы аналитики мобильных приложений (такие как Appsflyer, Appmetrica).
3. SPA-приложения
SPA или Single Page Application – это одностраничное web-приложение, при открытии страниц которого загружается весь код целиком, при этом пользователю отображается только отдельный запрашиваемый экран или модуль. Пользователь переходит с одной страницы на другую, но страница каждый раз не перезагружается, а динамически подтягивает и изменяет ранее загруженный контент. Примеры одностраничных приложений: Facebook, Gmail, Twitter. Netflix, AirBnB, Pinterest, VK.com.
Преимущества SPA-приложений:
- Высокая скорость загрузки — все ресурсы загружаются за одну сессию, а во время действий на странице данные просто меняются, и зачастую приложение загружает JSON, в силу его простоты и легкости обработки данных на стороне клиента. Также это делает ответ сервера универсальным, т.к. не придется писать отдельных доработок для мобильной версии.
- Дружелюбный UI/UX дизайн, за счет того, что web-страница всего одна и можно уделить внимание нескучному уникальному дизайну и анимации;
- Доступность – всегда можно получить моментальный доступ к функционалу с любого типа устройства без проблем с совместимостью, объемом памяти, мощностями или временем на установку;
- Кэширование данных — приложение отправляет всего один запрос, собирает данные, а после этого может функционировать в офлайн;
- SPA приложения универсально работают на любых платформах и могут служить базой для создания stand-alone приложения на основе исходного кода.
SPA-решения отлично подойдут для функционально сложных проектов: это соцсети, корпоративный софт, многие SaaS-сервисы.
4. PWA – приложения
Progressive Web Application (PWA) – приложение, являющееся гибридом обычного web-сайта, доступ к которому осуществляется через браузер но визуально и функционально мало отличимое от мобильного приложения. Прогрессивные web-приложения совмещают в себе простоту разработки и использования web-сайтов и удобство, комфорт и внешний вид нативных приложений. Примеры популярных PWA-приложений это Uber, Starbucks, Pinterest, Forbes, Twitter, Instagram, Spotify, Telegram, Википедия.
Основные плюсы:
- PWA-приложения являются легким и при этом мультиплатформенным решением: они будут работать на любом девайсе с любым разрешением экрана, в любых известных браузерах и ОС, не требуя от пользователя загрузки и установки.
- PWA-приложения и в браузере взаимодействуют с посетителем и выглядят как мобильное приложение.
- Расширенный функционал позволяет установить ярлык (иконку) приложения или его отдельной страницы на рабочий стол устройства, что визуально не отличающегося от нативного приложения.
- Вес PWA в редких случаях достигает 1 МБ.
- PWA кеширует на устройство пользователя максимальное количество данных при первичной загрузке, это дает возможность сайту-приложению работать в автономном режиме, яркий пример Google Docs – это онлайн-сервис, но с возможностью работы в офлайн-режиме.
- Еще одним плюсом PWA является использование стандартной структуры URL: если возникает задача отправить пользователя на определённый якорь в рамках одной страницы, то перенаправление к участку контента пройдёт без проблем, а в нативном приложении это реализовать сложнее.
- Интерактивность – благодаря push-уведомлениям, можно всегда оставаться на связи с пользователями, повышая их вовлеченность и заинтересованность.
- PWA-сайты загружаются и реагируют на действия пользователя намного быстрее обычных. Это поможет решить проблему медленной загрузки даже при слабом соединении с интернетом.
- Передача всех данных происходит по протоколу HTTPS, что обеспечивает безопасность использования прогрессивных приложений;
- Пользователям не надо скачивать и устанавливать обновления самостоятельно, новый функционал и какие-либо изменения добавляются разработчиками удаленно.
Все названные варианты адаптаций можно запустить в короткие сроки в отличии от нативного мобильного приложения. При этом бюджет основного этапа разработки, адаптива, самостоятельной мобильной версии, а также PWA и SPA приложений значительно ниже, а скорость – выше. Стоимость доработок или исправления ошибок впоследствии также сэкономит кучу времени и денег владельцам.
В заключение хочется еще раз отметить, что адаптированная, мобильная версия сайта, или гибридные решения призваны не стать заменой мобильному приложению, а быть альтернативными каналами для взаимодействия бизнеса и клиента в условиях нестабильного рынка.
- Все перечисленные решения дают доступ к основным аппаратным возможностям устройства пользователя наравне с мобильным приложениям, не уступают по уровню соблюдения безопасности мобильному приложению и активно используются даже в банковской отрасли.
- В мире современного 5G-интернета мобильный сайт и гибриды не уступают по быстродействию мобильному приложению и поддерживают позитивный пользовательский опыт.